
Javascript Code:
Create a new javascript file and name it OSDetector.js. Then write the following codes:
const detectOperatingSystem = () => {
var osName = "Unknown OS";
if (navigator.appVersion.indexOf("Win") != -1) {
osName = "Windows";
}
if (navigator.appVersion.indexOf("Mac") != -1) {
osName = "MacOS";
}
if (navigator.appVersion.indexOf("Linux") != -1) {
osName = "Linux";
}
console.log("You are using " + osName + " operating system.");
};
detectOperatingSystem();
HTML Code:
Create a new html file and name it index.html. Then write the following codes:
<!DOCTYPE html>
<html>
<head>
<title>OS Detector</title>
</head>
<body>
<script src="OSDetector.js"></script>
</body>
</html>
Then in visual studio code, install "Live Server" extension.

Then come to index.html and right click on the screen and select "Open with live server" option.

Then a new blank tab will be opened. There, right click on the screen and click on "Inspect" option.

After that you will get a console option at top. Click on it.

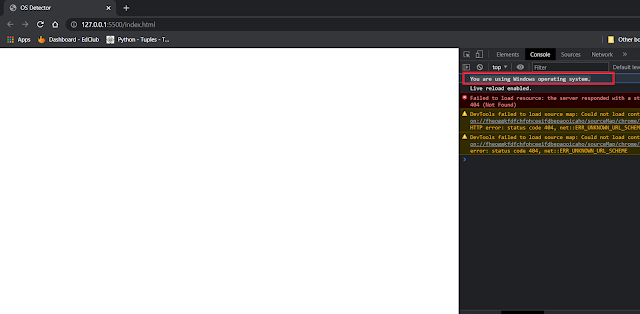
There you will get your operating system name.

Watch the video for better understanding:




0 Comments: