Wireless Buzzer App
(Part 4)

Firebase setup and Config.js:
- First open google chrome or any other browser and search for "firebase.google.com".
- Then you will be in firebase official website. Now Click on "Get Started "Button if you are new in firebase console or click on "Go to console" button at the top right corner if you already registered in firebase console.

- Now, click on "Add Project".

- Now, enter the project name and then click on "Continue".
- After that, enable Google Analytics and then click on "Continue".
- Select "Defalut Account for Firebase" to create Google Analytics account and the click on "Create project".
- After your project is ready, click on "Continue".

- After that, you will redirected to your project. There you will get this options in the main page: iOS, Android and Web. So we select the "Web" option.
- Now, it will ask a nick name for your app. Just type your project name there and then click on "Register app". Don't check on "Firebase Hosting".

- After clicking on "register app", you will get Firebase SDK. Copy the part of the codes from it as shown in figure.
- Now, come back on expo and then create a file named "config.js".
- Then, import firebase and add dependency.
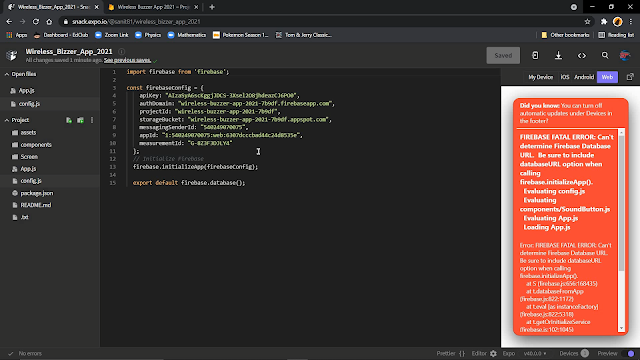
- Now paste the codes of Firebase SDK which you copied from firebase and change the "var firebaseConfig" to "const firebaseConfig".
- Now, export firebasebase.database() at the end.
- Now, go back to firebase and click on "Continue to console".
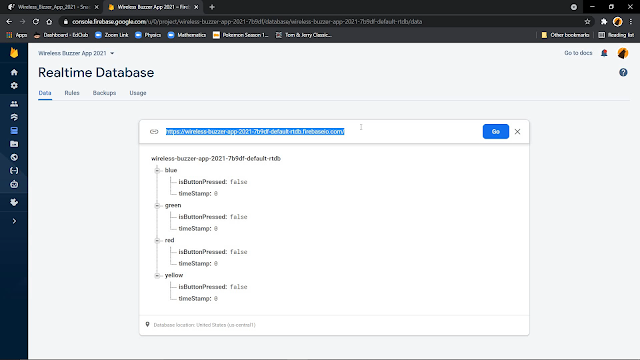
- After that, you will again come to your project page. Now, in the left sidebar, you will get an option of "Realtime Database". Click on that.
- Now, to create a child class, simply press the '+' icon.
- After creating child class, name it as 'red' and then again create a child class inside the 'red' class. Don't give value to 'red' class.
- After that, your 'red' class will be ready.
- Like that, create classes for 'blue', 'green', and 'yellow' and add the 'isButtonPressed' and 'timeStamp' inside that classes.
- Now, come back to your expo and then go to 'Components' folder and open 'SoundButton.js'.
- Import firebase in SoundButton.js.
- After that, you will get an error that is: 'FIREBASE FATAL ERROR'. This happened because firebase is not able to find realtime database. To solve this problem, come back to 'config.js' file.
- Now, go back to firebase and open Realtime Database. There, you will get a link of your database, copy that link.
- Now, again come back to expo and open 'config.js'. Then after line number 5, press enter and write the following: databaseURL: "__________". Inside the quotes, paste the link of realtime database which you copied. After that, remove the '/' sign from the link after '.com'.
- If you get an error 'Firebase App named "[DEFAULT]" already exist'. Just save your code and refresh the page so the error will be resolved.





























0 Comments: